CSS樣式的簡單概述
CSS技術在網頁中主要用于布局和美化,與XHTML的有機結合可以使Web更加結構化、標準化。作為最重要的網頁布局與美化工具之一,CSS在近年普及得非常迅速。國內幾乎所有的大型商業網站都在使用CSS來為網頁布局,并對網頁的各種對象進行美化設計。
CSS (Cascading Style Sheet,層疊樣式表)是一種用于網頁設計的、無需編譯的、由網頁瀏覽器直接解析的標記語言。在網頁中,CSS的作用是對XHTML中的對象進行描述和定義,并通過這些描述和定義,控制網頁中的對象以及網頁整體樣式。
Dreamweaver擁有強大的CSS編輯功能。在Dreamweaver中編輯CSS,需要使用到CSS面板。通過CSS面板,可以為網頁添加、刪除、編輯CSS樣式代碼。
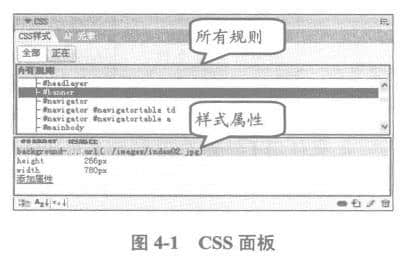
在Dreamweaver中執行[窗口]|[CSS樣式I命令(或按Shift+F11組合鍵),即可打開CSS面板。該面板分為兩個部分,即所有規則部分和樣式屬性部分。所有規則部分顯示當前網頁中的所有CSS樣式,而樣式屬性部分則列出當前選擇的Css樣式定義了哪些屬性,如圖4-1所示。

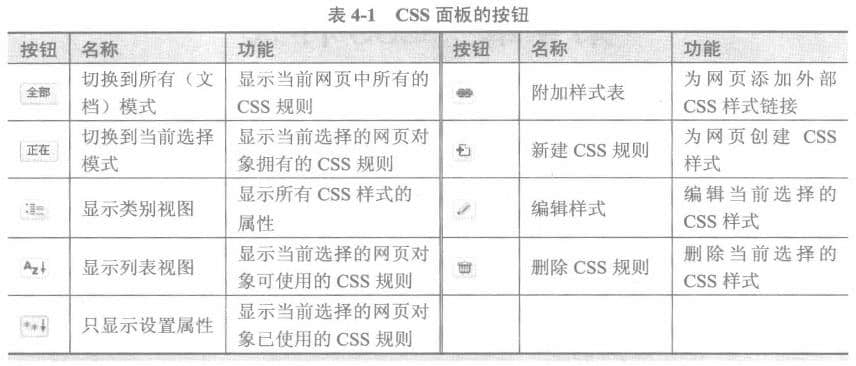
在CSS面板中,可以通過一些按鈕來對網頁的Css規則進行操作,如表4-1所示。

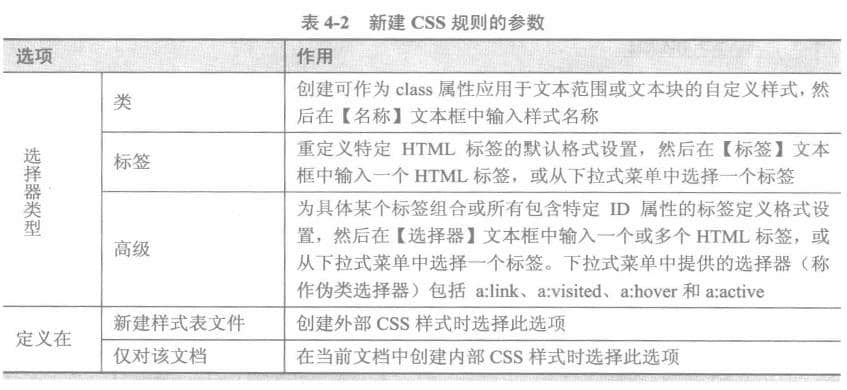
使用Dreamweaver為網頁創建Css規則,可以單擊【新建CSS規則】按鈕,在彈出的【新建CSS規則】對話框中設置新CSS規則的基本參數,如圖4-2所示。
在該對話框中,可以創建不同類型的CSS樣式。其中,對話框中詳細參數的介紹如表4-2所示。

如果使用【新建CSS規則】對話框創建外部CSS樣式,Dreamweaver將提示保存外部CSS鏈接文件。并在保存該文件后將其自動打開,以提供給網頁設計者進行編輯。
CSS是一種非常重要的網頁設計工具。目前,幾乎所有的網頁設計都離不開CSS.因此,在設計網頁前有必要了解CSS的基本語法及其結構。
CSS的語句結構非常簡單,每段CSS代碼由兩個部分組成,即選擇器(Selector)
和聲明(Declaration)。聲明又包括屬性以及屬性值兩部分,這兩部分必須寫在大括號“{}”內。Css代碼書寫格式如下所示。

推薦新聞
更多行業-
企業網站建設教程哪里有
二十一世紀E時代,信息時代,互聯網時代,懂電腦的人都會把生活的一部時間...
2013-10-27 -
如何設計響應式網站?
目前的響應式設計一般考慮四類尺寸(寬度,高度一般按照 9:16 的比例...
2018-06-01 -
手機建站時容易進入哪些誤區?
手機網站的建設不同于電腦網站。電腦網站的內容可以豐富多彩,甚至全屏都是...
2020-09-07 -
家政類型的網站建設怎么設計效果?
很少有國內家政服務提供者嚴格遵循這一流程,這使得擁有一個專業設計和管理...
2020-04-13 -
北京企業網站建設需要注意的六個要點
企業網上運營的推廣需要高端大氣的網站來做宣傳和推廣!那么哪一個是最好的...
2020-06-19 -
中國風網站設計怎么做?有哪些要點?
中國風網站設計是近年來非常流行的一種設計風格,其特點是結合了中國傳統文...
2023-04-27
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







