- 簡(jiǎn)體
- 簡(jiǎn)體中文 English
CSS布局的基本構(gòu)造
Div標(biāo)簽與表格的單元格不同,Div標(biāo)簽可以出現(xiàn)在Web頁(yè)上的任何位置。可以用絕對(duì)方式(指定x和y坐標(biāo))或相對(duì)方式(指定與其他頁(yè)面元素的距離)來(lái)定位Div標(biāo)簽。
創(chuàng)建Css布局有很多種方法,如可以通過(guò)浮動(dòng)、邊距、填充和其他CSS屬性的組合來(lái)創(chuàng)建。另外,CSS布局對(duì)瀏覽器有較高的要求,比如在IE瀏覽器中可以正確顯示,而在另一些瀏覽器中則無(wú)法正確顯示。
除此之外,用戶也可以使用Dreamweaver絕對(duì)定位元素(AP元素)來(lái)創(chuàng)建CSS布局。AP元素是分配有絕對(duì)位置的HTML頁(yè)面元素,具體地說(shuō),就是Div標(biāo)簽或其他任何標(biāo)簽。不過(guò),Dreamweaver AP元素的局限性是:由于它們是絕對(duì)定位的,因此它們的位置永遠(yuǎn)無(wú)法根據(jù)瀏覽器窗口的大小在頁(yè)面上進(jìn)行調(diào)整。
關(guān)于Css頁(yè)面布局結(jié)構(gòu)
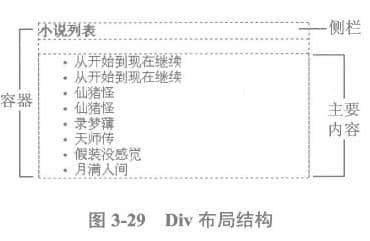
CSS布局的基本構(gòu)造塊是Div標(biāo)簽,在大多數(shù)情況下用作文本、圖像或其他頁(yè)面元素的容器。而一個(gè)HTML頁(yè)面中包含3個(gè)單獨(dú)的Div標(biāo)簽:一個(gè)大的“容器”標(biāo)簽和該容器標(biāo)簽內(nèi)的另外兩個(gè)標(biāo)簽(側(cè)欄標(biāo)簽和主內(nèi)容標(biāo)簽),如圖3-29所示。

建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁(yè)面設(shè)計(jì)風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計(jì)開(kāi)發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門(mén)標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開(kāi)發(fā)
- 小程序開(kāi)發(fā)
- 無(wú)錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽(yáng)網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機(jī)端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計(jì)
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
優(yōu)化Flash網(wǎng)站
北京網(wǎng)站建設(shè)公司尚品中國(guó):如果有一個(gè)真正的燙手項(xiàng)目,分為SEO網(wǎng)站優(yōu)化...
2012-02-21 -
企業(yè)網(wǎng)站建設(shè)如何設(shè)計(jì)一個(gè)有色彩的企業(yè)網(wǎng)站
很多企業(yè)對(duì)互聯(lián)網(wǎng)變得非常重視,很多企業(yè)也開(kāi)始建設(shè)網(wǎng)站,想要通過(guò)網(wǎng)站的設(shè)...
2018-08-30 -
企業(yè)建立網(wǎng)站的十大好處
企業(yè)上網(wǎng)是21世紀(jì)企業(yè)為適應(yīng)新形勢(shì)下競(jìng)爭(zhēng)需要而作出的戰(zhàn)略選擇,中國(guó)企業(yè)...
2013-08-30 -
企業(yè)seo單頁(yè)日賺200IP的秘笈
企業(yè)seo單頁(yè)日賺200IP的秘笈,企業(yè)SEO單頁(yè)面日賺200個(gè)I...
2012-02-05 -
網(wǎng)絡(luò)證券的主要特點(diǎn)
由于網(wǎng)絡(luò)的發(fā)展,譬如:網(wǎng)站制作、網(wǎng)絡(luò)證券、網(wǎng)上購(gòu)物等等都相繼的出現(xiàn),本...
2014-08-29 -
金融電子化的優(yōu)勢(shì)
一個(gè)好的網(wǎng)站設(shè)計(jì)可以給瀏覽者呈現(xiàn)很多信息和視覺(jué)感受,譬如拓寬金融服務(wù)領(lǐng)...
2014-11-19
預(yù)約專業(yè)咨詢顧問(wèn)溝通!
免責(zé)聲明
非常感謝您訪問(wèn)我們的網(wǎng)站。在您使用本網(wǎng)站之前,請(qǐng)您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來(lái)源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動(dòng)。
2、本站不承擔(dān)用戶因使用這些資源對(duì)自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問(wèn)題參見(jiàn)國(guó)家有關(guān)法律法規(guī),當(dāng)本聲明與國(guó)家法律法規(guī)沖突時(shí),以國(guó)家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請(qǐng)您及時(shí)與我們,我們會(huì)在第一時(shí)間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







