網站制作教程之如何創建表格
打開記事本,輸入以下網站制作代碼1-5,另存文件名為“nangua.htm"至桌面。

回到桌面,雙擊"nangua.htm.文件,瀏覽器顯示結果如圖1.8所示。這個界面比之前沒有表格的界面整齊了。
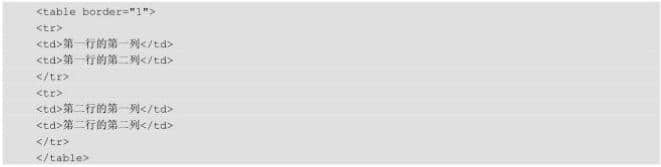
代碼分析:表格是用<table>標簽定義的。表格被劃分為行(使用<tr>標簽),每行又被劃分為數據單元格(使用<td>標簽)。td表示“表格數據”(Table Data),即數據單元格的內容。數據單元格可以包含文本、圖像、列表、段落、表單、水平線、表格等。為了更好地區別行和列,加深印象,再看一個例子。

將以上代碼保存為"table.htm"后,用瀏覽器打開,結果如圖1.9所示。

推薦新聞
更多行業-
HTML編程基礎
通常情況下,人們應用Dreemwcave以可視化的方式設計網頁。而直接...
2014-06-16 -
為您介紹一下網站建設基本步驟和方法
互聯網的不斷普及,越來越多的企業開始注重自身的在線形象,而網站建設便成...
2023-05-15 -
政府網站約5萬家被關停上移,政府網站集約化如何做?
您是否也曾遭遇這樣的尷尬?想查詢政務辦事流程,進入相關政府網站卻找不到...
2018-01-22 -
如何真正理解網站內容的含義
一直以來,內容為王和用戶體驗都被專業從事網站建設的人,奉為提升網站營銷...
2014-03-13 -
景區門戶網站建設合作流程
旅游業的不斷發展,越來越多的人會通過網站來選擇目的地和景區,并預訂相關...
2023-05-17 -
SEO和SEM是一對好朋友
SEO和SEM互補性很好,當你SEO效果做得很好的時候,可以相應得減少...
2012-06-17
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







