Dreamweaver行為面板的應用
在Dreamweaver中,還可以方便地制作各種動態交互表單。通過這些表單,可以實現各種設計者與瀏覽者的交流。
這里介紹Dreamweaver的行為、時間軸等可視化網頁特效制作工具,以及JavaScript的基礎和表單的應用。
行為是一種由Dreamweaver提供的可視化特效編輯工具,主要用來使網頁可以動態地響應用戶操作、改變當前頁面效果或執行某些特定的任務。Dreamweaver的行為是由JavaScript代碼預先編寫成的代碼。這些代碼可以被網頁設計者通過簡單的操作調用并嵌入到網頁中,通過一些特定的事件觸發代碼的執行。
在網頁中添加行為,必須為其提供3個組成部分,即對象、事件和動作。對象是產生行為的主體;網頁中的對象大多可以直接作為行為中的對象,如文本、圖像、表格等;事件是觸發行為的條件,通過事件才可以發生行為:動作是行為的主體,該部分決定激活后行為完成什么樣的工作或網頁對象變成什么樣的狀態。
Dreamweaver提供了一個面板來專門管理和編輯行為,即[行為]面板。在Dreamweaver中執行【窗口】|【行為】命令(Shift+F4組合鍵)即可打開該面板。使用【行為】面板,可以為對象添加所有的行為,還可以修改當前選擇行為的一些參數,如圖6-1所示。

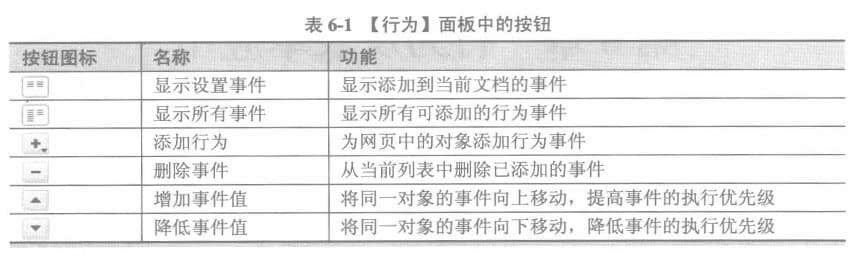
【行為】面板中共有6個按鈕可以使用,其作用如表6-1所示。

Dreamweaver內置的各種行為形成了一個JavaScript程序庫。用戶只需用鼠標選擇各種動作,并設置一些簡單的參數,即可為其設置激發的事件,將庫中的JavaScript代碼應用到網頁中。
在編輯行為前首先應選擇對象。在Dreamweaver中,可以將網頁中所有的標簽(包括整個網頁、網頁中的各種文本、圖像、多媒體、表格、層、框架等)作為行為的對象。不同的對象可以添加不同的行為,并可以設置各種觸發動作的事件。在 Dreamweaver中,支持所有JavaScript事件作為行為觸發的條件,如表6-2所示。


編輯行為的觸發事件,可以直接在【行為】面板中選擇已添加好的行為,單擊行為的觸發事件,即可在彈出的下拉菜單中選擇相應的事件或直接在事件的菜單文本框中輸入事件的類型,如圖6-2所示。
在行為的列表中雙擊已添加的行為,或右擊執行【編輯行為】命令,還可以在彈出的對話框中編輯行為的各項參數,如圖6-3所示。

推薦新聞
更多行業-
教育網站開發應該從哪里開始?
教育網站制作,如果你是一個新手,想開發一個網站卻無法上手,該怎么辦?看...
2021-12-31 -
企業類型的網站建設用戶關注哪些地方?
一個好的企業網站將能為企業帶來很多好處,但是一些企業網站在頁面排版、廣...
2020-03-06 -
[北京網站制作]高性能web開發之網絡傳輸環節
高性能web開發之網絡傳輸環節1.減少請求數.◆ 緩存,使用Expir...
2011-10-24 -
網站設計的四大要點
相信每一個北京網站設計從事者都希望自己的作品可以令客戶滿意,身為一個網...
2012-08-12 -
北京網站設計選擇哪家性價比高
近年來,隨著網站設計在北京有很多家專業公司之后,彼此之間的競爭也是很激...
2020-07-07 -
醫院門戶網站建設的詳細步驟和流程
很多公司建網站的目的不僅僅是為了提升自己的形象,更是為了達到高曝光率和...
2022-04-01
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







