互聯(lián)網(wǎng)中網(wǎng)站制作10大排版方式
1.骨骼網(wǎng)站排版
骨骼方式排版是一種規(guī)范的分割方式,與報刊的版式相似,常見的骨骼方式有豎身的通欄,雙欄,三欄,四欄,和橫向的通欄、雙欄、三欄和四欄等。在通常的情情下以豎身分欄為多。這種版式能讓人感覺到和諧和理性的美。如果將幾種分欄方式結(jié)合起來,則會給人一種既理性雙活潑的感覺。
Skeletal pattern layout is a standard segmentation methods, and the newspaper layout similarity, common bone with vertical body's banner, double column, three column, four column, and the horizontal column, double column, three column and four column. The change in vertical columns for more. This layout can let a person feel the harmonious and rational beauty. If the column combination, it can give a person a kind of rational double lively feeling.

2.全屏網(wǎng)站排版
全屏方式的網(wǎng)站以圖片充滿整個頁面。營銷型網(wǎng)站建設(shè)上也主要以圖像為主,同時也可將一些文字置于圖片之上,這樣的版面視覺傳達效果比較強烈,讓人感覺舒展和大方。隨著網(wǎng)絡(luò)寬帶的發(fā)展和普及,這種版式和網(wǎng)站制作中的運用會越來越多。
Full screen mode with the entire page site with pictures. The site is mainly based on image, but also can be placed in the picture above some text, this page visual effect is strong, let a person feel the stretch and generous. With the development and popularization of the broadband network, use this format and production site will be more and more.
.jpg)
3.網(wǎng)站分割式排版
分割式排版是指把整個頁面分成上下或左右兩部分,在頁面中分別編排圖片和文本,使兩個部分形成明顯的對比,有圖片的部分讓人感覺到活力,而文本的部分則會讓人感覺到理性和平靜。可以通過調(diào)整圖片和文字所占的比例來調(diào)節(jié)對比的強弱。如果圖片所占比例過大,文本使用的字體過于前夕,字里行間的編排又稀疏,就會讓人感覺到心理上的失衡,顯得較生硬。如果對文字或圖片分割線進行虛化處理,就會讓人感覺自然而和諧。
Split type layout refers to the entire page is divided into the upper and lower or about two parts, pictures and texts are arranged on the page, so that the two parts form a contrast, a part of the picture to make people feel that the vigor, and part of the text will make people feel the rational and calm. By adjusting the proportion of picture and text to adjust the contrast intensity. If the proportion is too large, the font used too Eve, between the lines of the layout and sparse, can let a person feel psychological imbalance, appear more blunt. If the virtual processing of text or image segmentation, can let a person feel natural and harmonious.

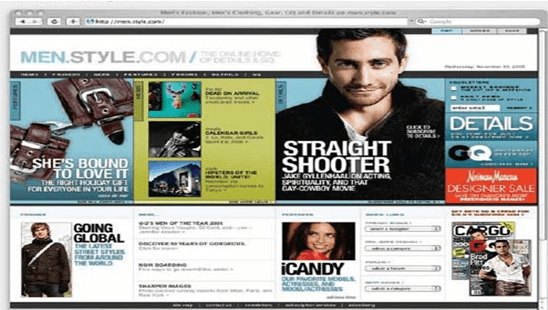
4.中軸式網(wǎng)站排版
中軸式是指沿著瀏覽器窗口的中軸將圖片或文字以水平或垂直方式排列的一種版面。水平排列的頁面讓人感覺穩(wěn)定、平靜和含蓄;而垂直排列的頁面則讓人感覺舒暢。
The axis is an axis along the layout of the browser window to image or text arranged in horizontal or vertical mode. Horizontal arrangement of the page to let a person feel stable, calm and reserved; while the vertical arrangement of the page is to let a person feel comfortable.
.jpg)
5.網(wǎng)站曲線式排版
曲線式是指將圖片、文字在頁面上進行曲線分割或編排構(gòu)成的版面,能產(chǎn)生一種有韻律與節(jié)奏的美感。
Curve type refers to the pictures, text segmentation or editorial layout on the page, can produce a rhythm and the rhythm of beauty.

6.傾斜式網(wǎng)站排版
傾斜式是指將圖片,文字呈現(xiàn)出傾斜的狀態(tài),產(chǎn)生強烈的動感,有很強的視覺沖擊力。

7.對稱式網(wǎng)站排版
對稱式一般可以分為左右對稱、上下對稱和四角對稱,可以產(chǎn)生穩(wěn)定、理性的感受。在這類排版方式中應(yīng)該使用相對對稱的方式,以避免頁面過于呆板。
Symmetry can generally be divided into left and right symmetry, symmetry and symmetry on the four angle, can generate stable, rational feeling. Should use relative symmetry in the way of this kind of style, in order to avoid the page is too stiff.

8.網(wǎng)站焦點方式排版
焦點方式是通過文字、圖片等設(shè)計元素,將人們的視線信中在一個中心焦點上,產(chǎn)生強烈的視覺盛宴。

9.三角式網(wǎng)站排版
三角排版方式是通過設(shè)計元素將網(wǎng)站中的元素排列成三角形,產(chǎn)生穩(wěn)定感同時又不是生動,給人以均衡的感受。
Triangular typesetting way is by design elements will elements on the website are arranged in a triangular configuration, produce a sense of stability and not vivid, give a person with the balanced feeling.

10.自由排版網(wǎng)站
自由排版方式中的元素自由搭配,產(chǎn)生動感。設(shè)計這類版式時注意避免設(shè)計元素分布過于凌亂。
Element free style of collocation, and generate dynamic. The design of this kind of layout to avoid distribution is too messy design elements.

建站流程
-
網(wǎng)站需求
-
網(wǎng)站策劃方案
-
頁面設(shè)計風(fēng)格
-
確認(rèn)交付使用
-
資料錄入優(yōu)化
-
程序設(shè)計開發(fā)
-
后續(xù)跟蹤服務(wù)
-
聯(lián)系電話
010-60259772
熱門標(biāo)簽
- 網(wǎng)站建設(shè)
- 食品網(wǎng)站建設(shè)
- 微信小程序開發(fā)
- 小程序開發(fā)
- 無錫網(wǎng)站建設(shè)
- 研究所網(wǎng)站建設(shè)
- 沈陽網(wǎng)站建設(shè)
- 廊坊網(wǎng)站建設(shè)
- 鄭州網(wǎng)站建設(shè)
- 婚紗攝影網(wǎng)站建設(shè)
- 手機端網(wǎng)站建設(shè)
- 高校網(wǎng)站制作
- 天津網(wǎng)站建設(shè)
- 教育網(wǎng)站建設(shè)
- 品牌網(wǎng)站建設(shè)
- 政府網(wǎng)站建設(shè)
- 北京網(wǎng)站建設(shè)
- 網(wǎng)站設(shè)計
- 網(wǎng)站制作
最新文章
推薦新聞
更多行業(yè)-
企業(yè)網(wǎng)站設(shè)計要考慮的因素
因為現(xiàn)在所有的企業(yè)都在做和運營網(wǎng)站設(shè)計,同行之間的競爭越來越激烈。選擇...
2021-10-26 -
新浪微博與百度微博搜索結(jié)果的比較
北京網(wǎng)站建設(shè)公司尚品中國(www.londe303.com):國內(nèi)的搜...
2012-05-11 -
大數(shù)據(jù)于網(wǎng)站建設(shè)之應(yīng)用
大數(shù)據(jù)技術(shù)正以勢不可擋之勢重塑現(xiàn)代網(wǎng)站建設(shè)的基本邏輯,為數(shù)字生態(tài)賦予前...
2025-06-23 -
企業(yè)做網(wǎng)站設(shè)計時需要注意的四項內(nèi)容?
1.網(wǎng)站的目標(biāo)和定位:企業(yè)網(wǎng)站設(shè)計的第一步是要明確網(wǎng)站的目標(biāo)和定位。企...
2023-04-03 -
設(shè)計干貨-網(wǎng)站設(shè)計規(guī)范有哪些?
網(wǎng)站設(shè)計規(guī)范涵蓋了許多方面,包括用戶體驗、可訪問性、視覺設(shè)計和互動設(shè)計...
2023-09-06 -
網(wǎng)絡(luò)證券的含義
隨著科技的發(fā)展,各種網(wǎng)絡(luò)新鮮事物不斷出現(xiàn),例如:網(wǎng)站設(shè)計,網(wǎng)絡(luò)證券,網(wǎng)...
2014-08-29
預(yù)約專業(yè)咨詢顧問溝通!
免責(zé)聲明
非常感謝您訪問我們的網(wǎng)站。在您使用本網(wǎng)站之前,請您仔細(xì)閱讀本聲明的所有條款。
1、本站部分內(nèi)容來源自網(wǎng)絡(luò),涉及到的部分文章和圖片版權(quán)屬于原作者,本站轉(zhuǎn)載僅供大家學(xué)習(xí)和交流,切勿用于任何商業(yè)活動。
2、本站不承擔(dān)用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關(guān)法律法規(guī),當(dāng)本聲明與國家法律法規(guī)沖突時,以國家法律法規(guī)為準(zhǔn)。
4、如果侵害了您的合法權(quán)益,請您及時與我們,我們會在第一時間刪除相關(guān)內(nèi)容!
聯(lián)系方式:010-60259772
電子郵件:394588593@qq.com







