集團企業網站建設方案
1、確定目標受眾:首先,明確集團企業網站的目標受眾是誰,比如客戶、合作伙伴、投資者、媒體等。這將有助于確定網站內容和功能。
2、網站結構規劃:根據企業的業務結構和目標受眾,規劃網站的整體結構。這包括確定主導航菜單、子菜單、頁面布局等。
3、內容管理系統(CMS)選擇:選擇適合集團企業網站的內容管理系統,例如WordPress、Drupal或Joomla等。這些CMS提供了易于使用的界面和強大的功能,便于管理和更新網站內容。

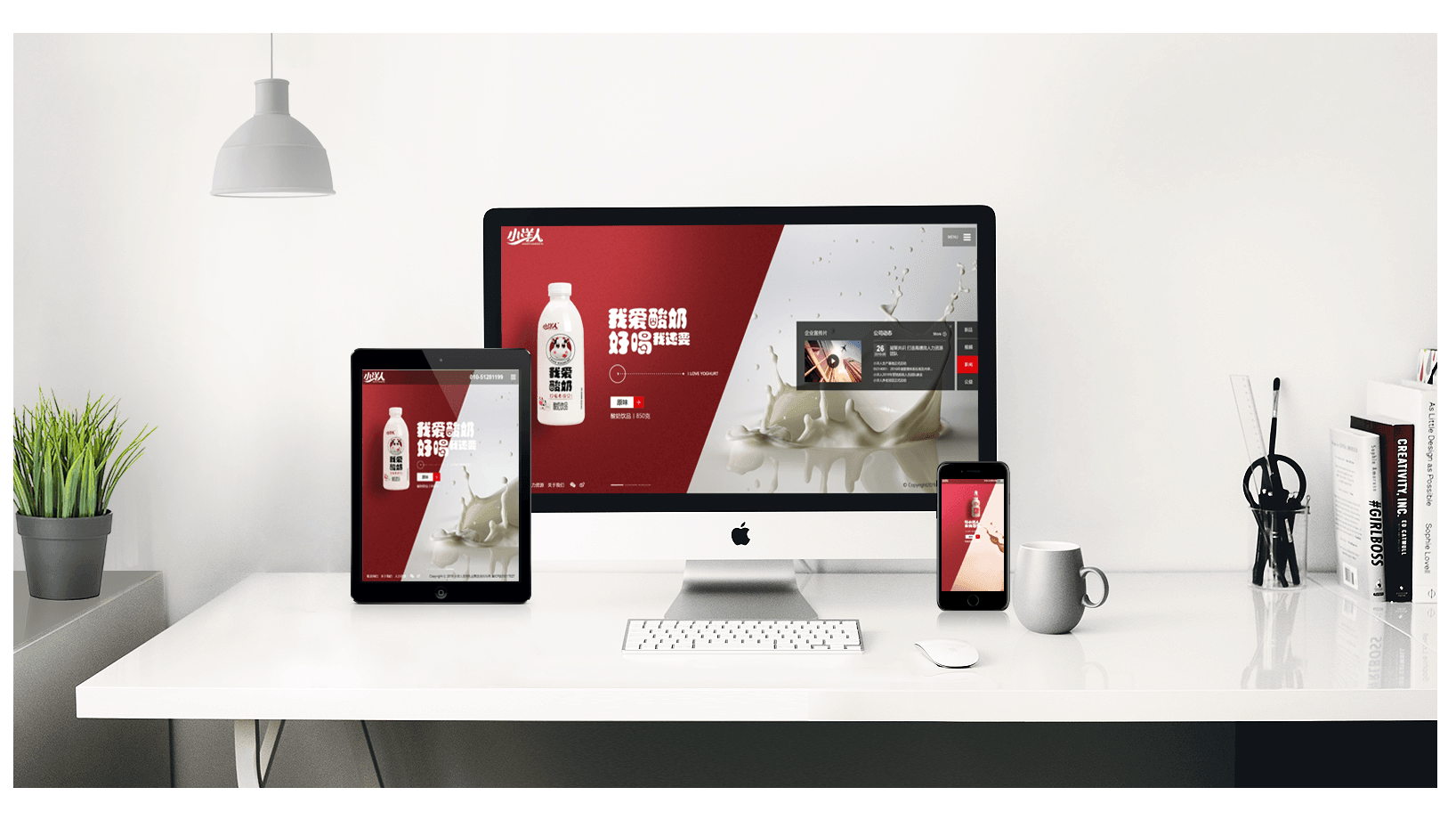
4、設計和視覺風格:根據企業的品牌形象和目標受眾,設計網站的視覺風格。這包括選擇適當的色彩方案、字體、圖像和頁面布局,以確保網站的整體一致性和專業形象。
5、響應式設計:確保網站在各種設備上都能提供良好的用戶體驗,包括桌面電腦、平板電腦和移動設備。采用響應式設計可以使網站自動適應不同的屏幕尺寸和分辨率。
6、核心功能模塊:根據企業的需求和目標受眾,確定核心功能模塊。這可能包括產品展示、新聞發布、招聘信息、在線購物、客戶支持等。確保這些功能模塊與企業的業務需求相匹配。
7、多語言支持:如果集團企業在多個國家或地區經營,考慮為網站提供多語言支持。這將幫助吸引更廣泛的受眾,并提供更好的用戶體驗。
8、SEO優化:在網站建設過程中,考慮搜索引擎優化(SEO)策略。這包括選擇適當的關鍵詞、優化頁面標題和描述、創建友好的URL結構等,以提高網站在搜索引擎中的可見性。
9、安全性和隱私保護:確保網站的安全性和隱私保護。采取必要的措施,如使用SSL證書保護用戶數據傳輸,防止惡意攻擊和數據泄露。
推薦新聞
更多行業-
網絡營銷的理論創新與發展
網絡營銷區別于傳統營銷的根本原因是網絡本身的特性和消費者需求的個性化。...
2014-06-12 -
網站建設的發展現狀和趨勢介紹
目前互聯網上的中小企業網站,一半以上還是擺設。一方面是因為企業在網站運...
2020-11-25 -
影響網站建設打開速度的主要因素
在瀏覽網站頁面的時候,我們經常會碰到這樣一種現象,就是網站頁面打開速度...
2013-09-18 -
SEO網站優化之2011年12月百度新算法分析
SEO網站優化之2011年12月百度最新算法分析大家好,我是北京網站制...
2011-12-07 -
我國實行網上交易可能存在的問題
從世界范圍來看,當前的網絡證券交易還是一項新興事業,它對技術進步、經濟...
2014-09-15 -
細說10大網頁視覺設計錯誤
北京網站建設公司尚品中國:在網絡日益發達的今天,大家肯定都見過不少網站...
2012-04-25
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







