網站建設—前端CSS塊狀元素和內聯元素詳解
在css盒子模型中,我們提到了html元素中的塊元素和內聯元素。那么它們究竟是什么呢?
塊元素一般是其他元素的容器元素,能容納其他塊元素或內聯元素。常見的就是P標簽及DIV標簽。塊元素就好比一個四方塊,可以放其他的四方塊,并可以呈現在頁面上任何地方。
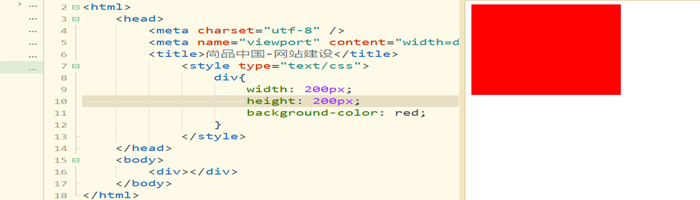
我們用div標簽舉個例子,給div標簽設置一個"寬高各200px 背景顏色紅色“的樣式,得到一個寬高各200px的方塊,如下圖:

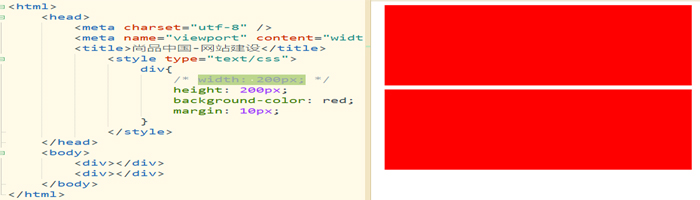
試著再添加一個div標簽,加入margin-bottom下邊距,區分他們的位置,接下來把寬度去掉,可以看到寬度變寬了,從瀏覽器的左邊到右邊,現在有兩個紅色塊逐行顯示仿佛表現的很霸道,如下圖:

由此得知塊元素的特性:
內聯元素也叫內嵌元素或行內元素,內聯元素只能容納文本或者其他內聯元素,常見內聯元素有a和span。
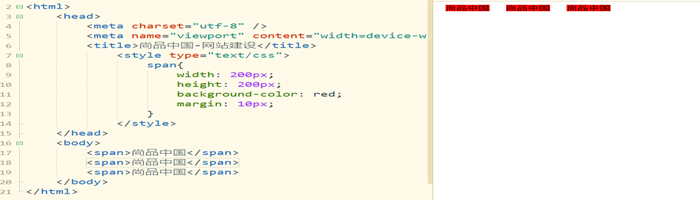
用span標簽為例,添加三個span標簽,設置”寬高200px 背景顏色紅色 margin10px“樣式, 發現并沒有按200*200去展示 ,margin標簽對上下并沒有改變,對比塊元素由此得知:

內聯元素的特性:
1.寬高由內容撐開
2.不支持寬高
3.一行上可以繼續顯示跟同類的標簽
4.不支持margin的上下特性
5.代碼換行被解析
推薦新聞
更多行業-
鄭州網站建設分析一下如何建設企業O2O網站?
對于一些商家來說,O2O的概念可能來的有點猛,很多同行還沒等自己的布局...
2022-06-28 -
網站設計公司的收費標準是什么?
越來越多企業開始重視網站的使用,為了獲得優質的設計體驗,都會選擇專業的...
2022-12-14 -
視覺識別系統在網站設計領域的延伸
隨著第四媒體互聯網的迅速發展,視覺識別系統延伸到新的領域,由于互聯...
2015-02-03 -
由專業的公司或網管來負責網絡安全和數據備份這樣的事情
最好由專業的公司或網管來負責網絡安全和數據備份這樣的事情,使得代表企業...
2012-09-29 -
網絡營銷價格的構成
網絡營銷的價格基礎主要是企業網站制作的成本以及部分合理的利潤。從前述廣...
2014-06-14 -
目前主流目錄索引搜索引擎
雖然近些年目錄索引搜索引擎發展已顯頹勢,市場影響力大不如前,但作為搜索...
2012-09-02
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com







