網頁設計尺寸規范及標準詳解
1. 屏幕分辨率寬度
我們只看 PC 端,根據現在屏幕大小的分布統計(下圖為百度流量研究院最新數據)

網站建設過程中絕大多數屏幕的分辨率已經超過 1366*768,這是個屏幕逐漸變大的趨勢,幾年前我們還需要考慮在 1024* 768 這個非常普遍的分辨率下的顯示效果,現在基本上不需要單獨對其做處理了。
這個分辨率值只是上限參考,你不可能把頁面的實際顯示內容區(或者叫安全區)搞到這個值,因為在 Windows 等部分瀏覽器上,滾動條等也要占據寬度,同時過分的貼邊在設計上是不被推薦的。
理解了這個我們就能清楚的知道一個基準值的參考范圍。
2. 柵格與響應式設計
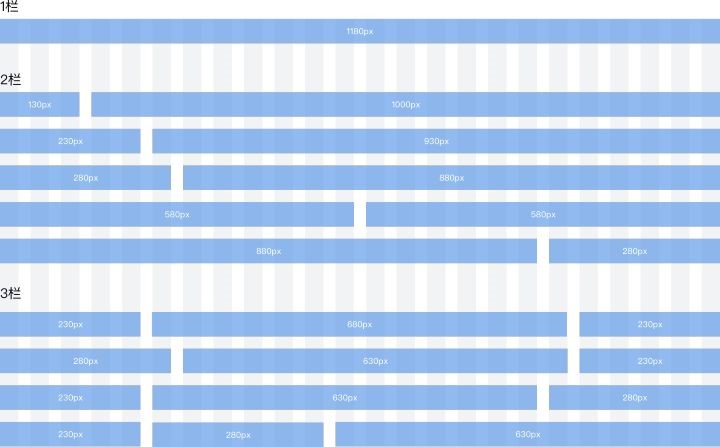
這里需要理解一個概念,通常為了布局方便我們將內容區域劃分為12或者24格,并在柵格間增加通用間距來處理絕大多數情況下的垂直排列問題,12或24的好處是能夠被2、3、4整除,更方便來處理2:1,1:2:1等常見間距。

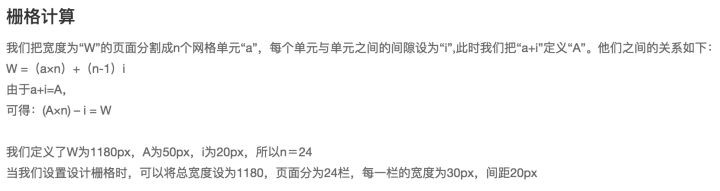
計算方式(我這里常見的是處理企業級的設計頁面)

到這里基本上就知道為什么我們常見的值會是1180(1200減去兩邊柵格的留白)。這個值叫做典型設計參照,以往的設計平面稿是沒辦法動態適配各種寬度的,用典型值來作為設計稿基準尺寸能夠表達典型效果,并在頁面實現時更容易還原。
響應式布局是最近幾年比較流行的概念,在網頁渲染時,能夠根據視窗寬度自動對 Layout 及頁面元素進行重新排列。比較常見的 Bootstrap 響應式部分的介紹:
以及柵格部分的詳細描述:
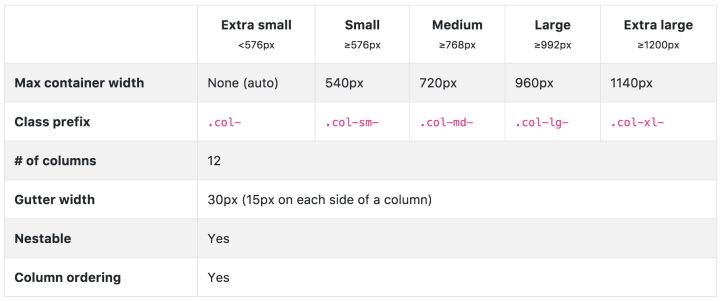
下面這張圖給出了 Bootstrap 的常見屏幕狀態下的幾個典型值:

關于網頁字體大小等問題,也可以參考上面比較經典的設計規范約定。常見的內容段落文字大小約定為 14px。我這邊在做的規范,關于排版的約定如下:

推薦新聞
更多行業-
網站建設上線之前,需要做的基本工作
互聯網是個神奇的大舞臺,很多草根站長通過網站,賺取自己人生的第一桶金,...
2012-07-17 -
許可E-mail策略效果評價
許可E-mail策略的特點之一是可以對其效果進行量化評價。在許可E-m...
2012-09-05 -
網站設計理念
網站設計的理念是什么?就是對所建網站的定位,這與主題有些區別,理念不但...
2014-07-08 -
未來網站建設領域有哪些需要重視的趨勢呢?
如今是自己混蕩站長行業的第五個年頭,對于網站建設我不想給予太多的評價,...
2014-06-07 -
CSS布局需要注意的問題有哪些?
以下是尚品中國(www.londe303.com)網站建設提供的一些小...
2018-05-28 -
免費增加網站流量的七大方法
我是一個平民站長,現在也在做網站的初期,在做網站推廣的時候,一直都在盡...
2012-02-03
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com









